OAuth 2.0#
(nouveau dans la version in 0.7.0)
FitTrackee fournit une API REST (voir documentation) dont la plupart des points d’accès nécessitent une authentification/autorisation.
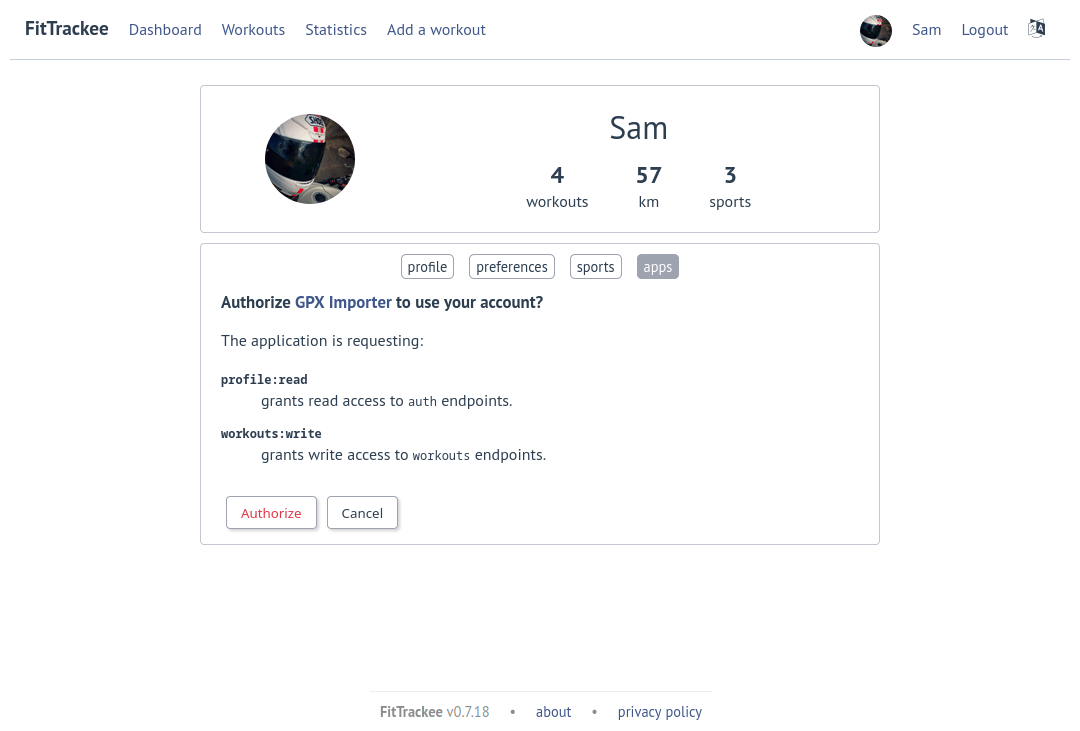
Pour permettre à une application tierce d’interagir avec les points d’accès de l’API, un client OAuth2 peut être créé dans les paramètres de l’utilisateur (onglet “apps”).
Avertissement
Les points d’entrée OAuth2 nécessitant une authentification ne sont pas accessibles par des applications tierces (documentation), seulement par l’application web de FitTrackee).
Seul le flux avec Code d’Autorisation (avec PKCE) est pris en charge. Il permet d’échanger un code d’autorisation contre un jeton d’accès. L’identifiant et le secret du client doivent être envoyés dans le corps du message (méthode « POST »). Il est recommandé d’utiliser PKCE pour assurer une meilleure sécurité.
Scopes#
Les scopes suivants sont disponibles :
application:write: permet d’accéder en écriture à la configuration de l’application (uniquement pour les utilisateurs ayant des droits d’administration),profile:read: accorde un accès en lecture aux points d’entrée d’authentification/profil utilisateur,profile:write: accorde l’accès en écriture aux points d’entrée d’authentification/profil utilisateur,users:read: accorde un accès en lecture aux points d’entrée des utilisateurs,users:write: accorde un accès en écriture aux points d’entrée des utilisateurs,workouts:read: accorde un accès en lecture aux points d’entrée associés aux séances,workouts:write: accorde un accès en écriture aux points d’entrée associés aux séances.
Flux#
L’utilisateur crée une application (client) sur FitTrackee pour une application tierce.
 Après l’enregistrement, l’identifiant et le secret du client sont affichés.Ils doivent être stockés dans l’application tierce par l’utilisateur.
Après l’enregistrement, l’identifiant et le secret du client sont affichés.Ils doivent être stockés dans l’application tierce par l’utilisateur.- L’application tierce doit rediriger vers FitTrackee, afin que l’utilisateur puisse autoriser l’application tierce à accéder aux données de l’utilisateur sur FitTrackee.
 L’URL pour l’autorisation est
L’URL pour l’autorisation esthttps://<FITTRACKEE_HOST>/profile/apps/authorize.Les paramètres requis sont les suivants :client_id: l’identifiant du client affiché après l’enregistrementresponse_type:code, FitTrackee ne supportant que le flux avec code d’autorisation.scope: scopes séparés par des espaces.
et des paramètres facultatifs :state: valeur unique pour empêcher la falsification des requêtes entre les sites (cross-site request forgery (CSRF))
Pour PKCE, les paramètres suivants sont obligatoires :code_challenge: chaîne de caractères générée par un vérificateur de codecode_challenge_method: méthode utilisée pour créer le challenge, par exemple « S256 »
Exemple pour PKCE :https://<FITTRACKEE_HOST>/profile/apps/authorize?response_type=code&client_id=<CLIENT_ID>&scope=profile%3Aread+workouts%3Awrite&state=<STATE>&code_challenge=<CODE_CHALLENGE>&code_challenge_method=S256 - Après autorisation, FitTrackee redirige vers l’application tierce, de sorte que l’application tierce puisse obtenir le code d’autorisation à partir de l’URL de redirection et récupère ensuite un jeton d’accès avec l’identifiant et le secret du client (point d’accès /api/oauth/token).Exemple d’URL de redirection :
https://example.com/callback?code=<AUTHORIZATION_CODE>&state=<STATE>
Note
La prise en charge d’OAuth2 est mise en œuvre avec la bibliothèque Authlib bibliothèque.
Avertissement
X-Forwarded-Proto doit être défini.nginx :proxy_set_header X-Forwarded-Proto $scheme;
Ressources#
Quelques ressources sur OAuth 2.0 :
OAuth 2.0 Simplified par Aaron Parecki (exemple pour le flux avec le code d’autorisation et PKCE)
Web App Example of OAuth 2 web application flow avec Requests-OAuthlib (python)
OAuth 2 Session avec Authlib (python)
Exemple d’une application minimale interagissant avec FitTrackee (python)