Features¶
List¶
Users¶
Account creation (only standard user, not admin)
User registration can be disabled
Activities/Workouts¶
- 6 sports supported:
Cycling (Sport)
Cycling (Transport)
Hiking
Montain Biking
Running
Walking
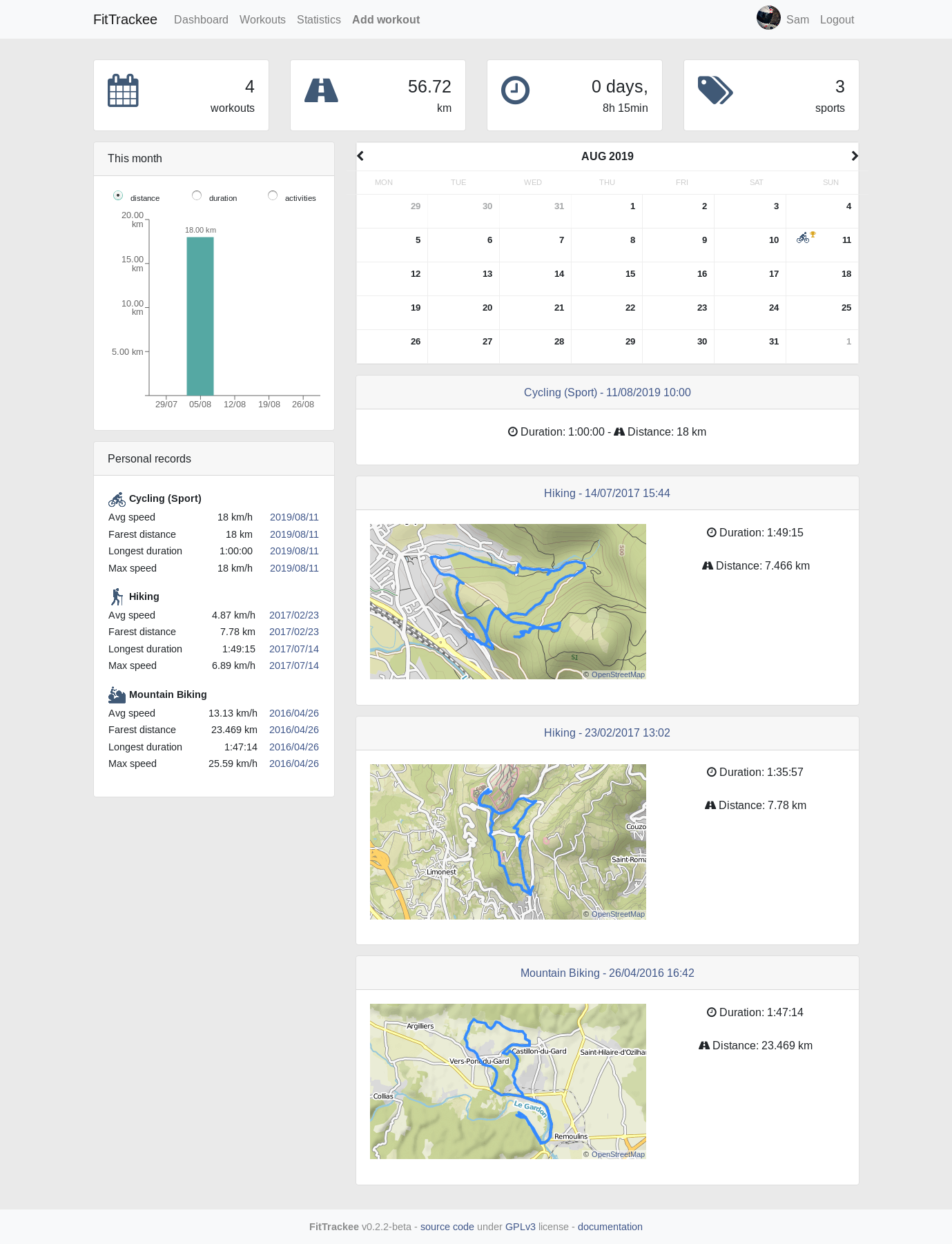
Dashboard with month calendar displaying activities and record
Activity creation by uploading a gpx file. An activity can even be created without gpx (the user must enter date, time, duration and distance)
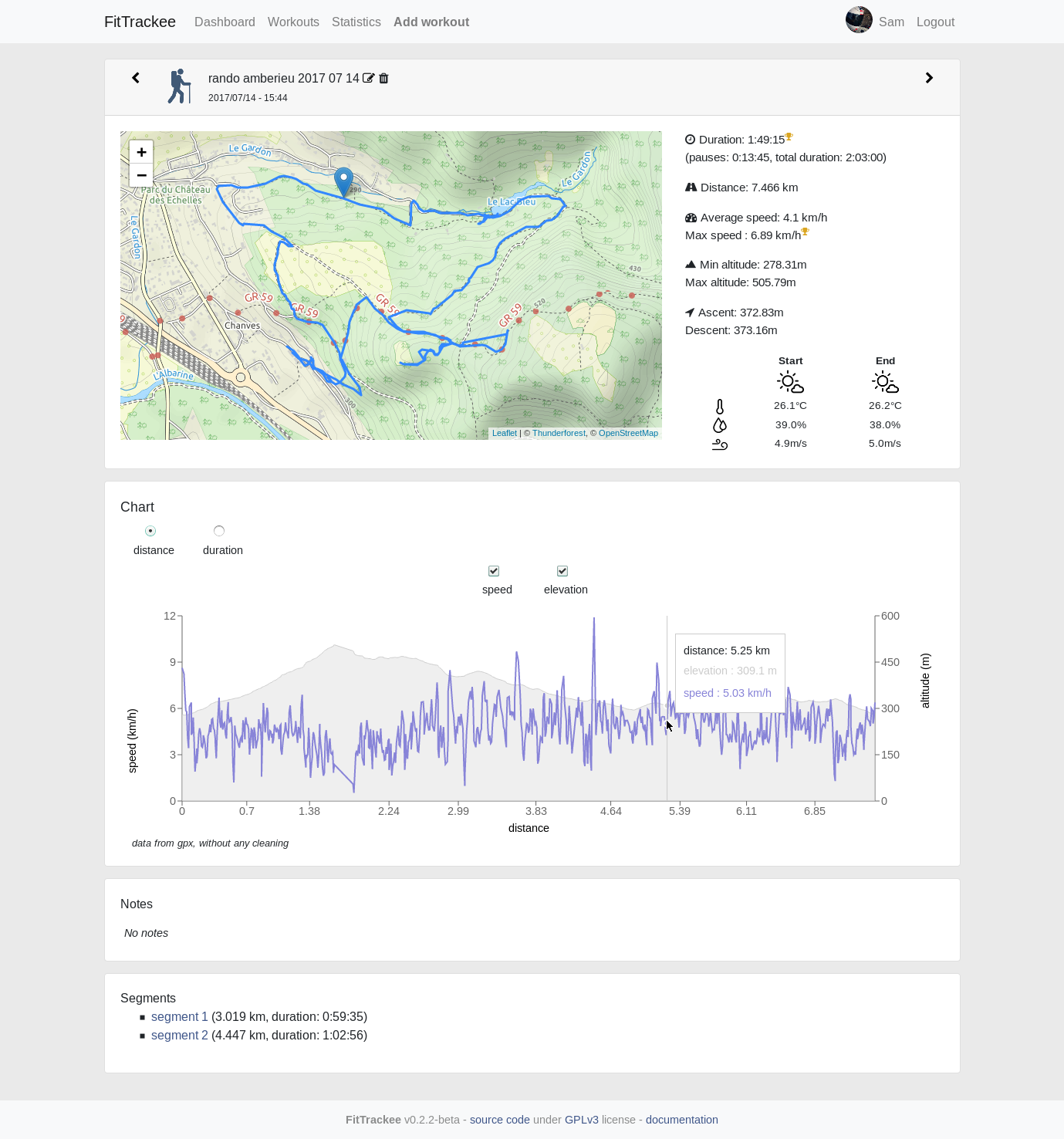
An activity with a gpx file can be displayed with map, weather (if the DarkSky API key is provided) and charts (speed and elevation). Segments can be displayed
Activity edition and deletion. User can add a note
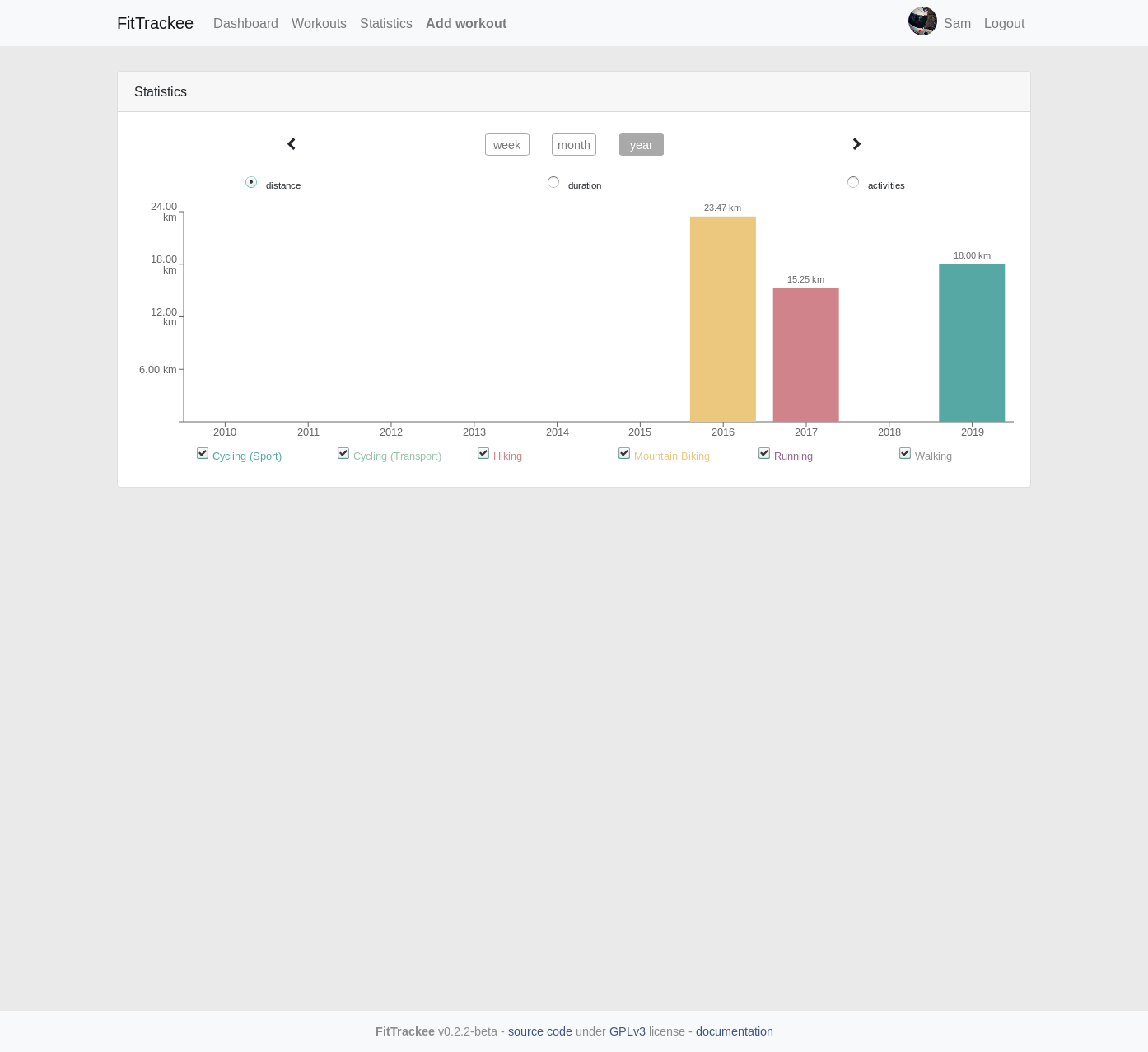
User statistics
- User records by sports:
average speed
farest distance
longest duration
maximum speed
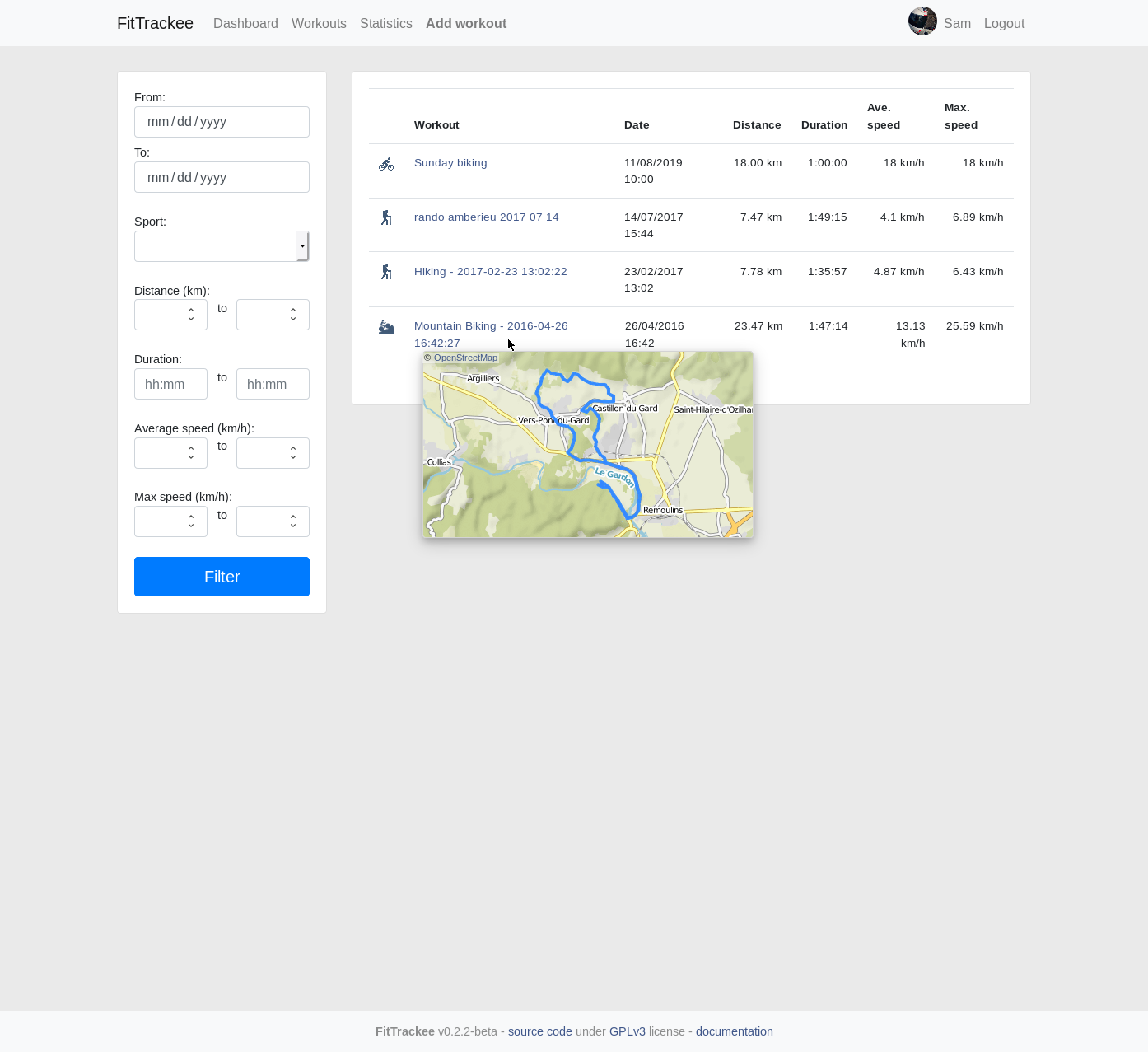
Activities list and filter
Notes:
only activity owner can see his activity
no administration for now
Dashboard¶

Activity/workout detail¶

Activities/workouts list¶

Statistics¶